表を左右あるいは中央に寄せて配置した際、中のセルが左に片寄り表示が崩れてしまう場合があります。レスポンシブデザインが一般的な昨今、表の幅はメインコンテンツのカラムに対して100%の広さで指定することが多いですが、特定の幅や配置を指定したい時のための方法です。表示が崩れる理由、解決方法を記載しています。
alignright と alignleft と aligncenter
ブログを書く際、コンテンツは基本的に左揃えで作成されます。これを中央寄せや右揃えにしたい場合、一番簡単な方法は以下のようなものになるでしょう。
- 中央寄せ …
style="margin: 0px auto;"
(あるいはmargin-left: auto; margin-right: auto;) - 右揃え ……
style="margin: 0px 0px 0px auto;"
(あるいはmargin-left: auto; margin-right: 0;)
wordpressでは画像や表にalignright(右揃え)alignleft(左揃え)aligncenter(中央寄せ)といったクラスを与えることで、その要素の位置を決るという方法が多く採られます。ビジュアルエディターでもまた然りです。プラグイン「TinyMCE Advanced」を導入した上で、エディターのタブから「テーブル > 表のプロパティ > 配置」を開いて設定して下さい。たんに左右のmarginそのものを指定するのではなく、CSSでクラスとして一括管理します。クラスには左右のmarginを指定して横方向の位置を指定する以外、それらを内包した上で上下のmarginや回り込み(要素の横のスペースを余白とするか、書き込み可能とするか)の可否等、複数の情報が盛り込まれています。
CSS内で定義を作っているわけですので、テーマによって細かな部分が違います。以下にwordpressのデフォルトテーマも含め、メジャーなテーマで使われているものをあげてみました。
| Twenty sixteen (Version: 1.8) | Twenty seventeen (Version: 2.0) |
|
|
| Twenty nineteen (Version: 1.2) | STINGER8 (Version: 20171207) |
|
|
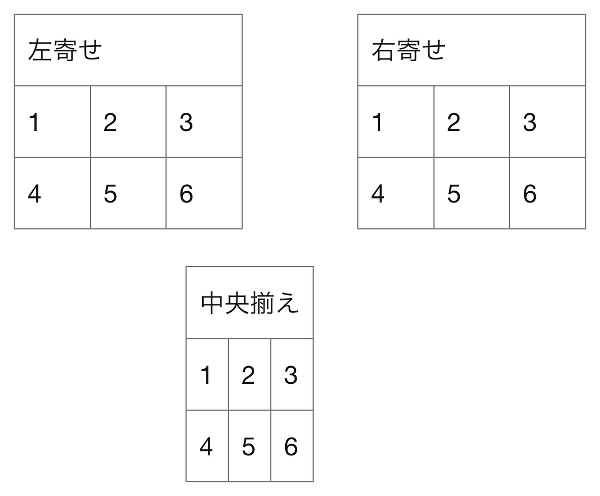
表示崩れの原因は display: block; や display: inline;
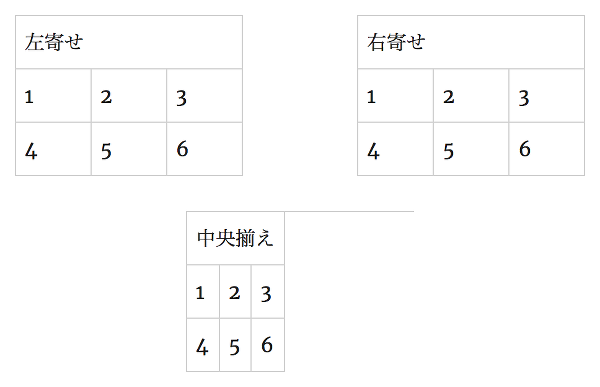
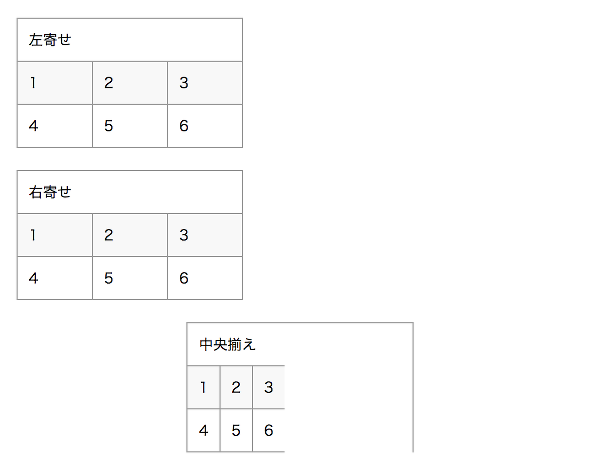
displayプロパティの初期値(デフォルト値)は要素によって異なります。<table>であれば「display: table;」が初期値です。位置決めのためにクラスを設定した際、display: block; や display: inline; が指定されてしまうと表示が崩れます。セルが中身の横幅分しか広がらなくなり、左側に片寄ります。
| Twenty sixteen (Version: 1.8) | Twenty seventeen (Version: 2.0) |

|

|
| 中央揃えに display: block; が指定されている | 中央揃えに display: block; が、左右寄せに display: inline; が指定されている 枠無しで分かりにくいが中身が左に寄っている |
| Twenty nineteen (Version: 1.2) | STINGER8 (Version: 20171207) |

|

|
| 中央揃えに display: block; が指定されている | 画像以外に対する alignright と alignleft の記述がないため、左右に寄せられない 中央揃えに display: block; が指定されている |
きちんと正しく表示させるには
以下のコードをCSSに書き足して下さい。alignright、alignleft、aligncenterがクラスとして与えられた表のdisplayの値を「table」に書き換えます。
/* alignright alignleft aligncenterが指定されたtableを正しく表示 */
table[class="alignright"],
table[class="alignleft"],
table[class="aligncenter"] {
display: table;
} 表の配置についての設定はプラグイン「TinyMCE Advanced」を導入した上で、ビジュアルエディターのタブから「テーブル > 表のプロパティ > 配置」を開いて行います。時折自動生成したタグ内のクラスの前に半角スペースが挟まりうまく読み込めないことがあります((例)<table class=" alignright">)。手動で半角スペースを取り除くか、以下のコードを追加してください。
/* クラス名前にスペースが入ってしまったtableを正しく表示 */
table[class=" alignright"],
table[class=" alignleft"],
table[class=" aligncenter"] {
display: table;
}※追記(2019/02/12)
以下の記述一つでクラス名が正常なものと、半角スペースが挿入されてしまったもの両方にスタイルが指定できることを確認しました。
/* alignright alignleft aligncenterが指定されたtableを正しく表示 */
table.alignright,
table.alignleft,
table.aligncenter {
display: table;
}